-
Hoera, 15 jaar Merkbeleving door Inleving!
-
Wat is jóuw merkverhaal?Wij creëren Merkbeleving door Inleving!
-
Ben je de állersnelste?Wij ontwerpen een logo die dat uit de verf laat komen.
-
Produceer je 'n optimaal volume?Wij ontwikkelen een huisstijl die dat uit de verf laat komen.
-
Bezit je jarenlange ervaring?Wij schrijven teksten die dat uit de verf laten komen.
-
MERKBELEVING DOOR INLEVING!En... hoe ziet joúw merkverhaal er uit?
![]()
pixel vs vector: logoles voor beginners
We strooien bij lekker in vorm creatieve merksetters graag zo min mogelijk met vaktermen. In de meeste gevallen helemaal niet nodig namelijk; zolang wij zelf maar weten waar we het over hebben. Maar zo nu en dan komt er toch eens zo’n lastige term voorbij die we even uit moeten leggen. Bijvoorbeeld: wat is een vectorlogo? Logo’s die we zelf ontwerpen, zijn altijd opgebouwd uit vectoren. Maar wellicht heb je al ergens anders een logo laten maken, of heb je een extern keurmerk nodig voor op je drukwerk. Vandaar deze logoles voor beginners.
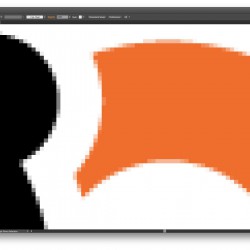
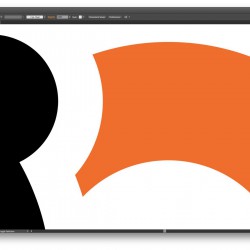
De logo’s bovenaan deze post zien er op het eerste gezicht exact hetzelfde uit, nietwaar? Toch is het linker origineel opgebouwd uit pixels en het rechter origineel uit vectoren. Wat is het verschil? En waarom is dit toch belangrijk om te onderscheiden, aangezien het niet direct zichtbaar is?
Wat zijn pixelbestanden?
De meeste afbeeldingen zijn pixelbestanden. Bijvoorbeeld de foto’s die je met je telefoon of camera maakt. Pixelbestanden zijn opgebouwd uit een vaststaand aantal vierkante blokjes. Die zie je pas als je ver genoeg inzoomt op de afbeelding (afhankelijk van de resolutie, uitgedrukt in dpi – dots per inch). Op het moment dat je een afbeelding vergroot, groeien deze pixels mee. En op een gegeven moment kun je ze met het blote oog zien. Hoe hoger de resolutie, hoe langer het beeld scherp zal blijven. Nadeel is wel dat je dan ook met een enorm groot bestand te maken hebt (qua MB’s).
Wat zijn vectorbestanden?
Vectorbestanden (meestal logo’s of illustraties) worden opgemaakt in speciale ontwerpsoftware, bijvoorbeeld Adobe Illustrator. Deze ontwerpen zijn opgebouwd uit ankerpunten met lijnen in een vastgestelde richting. Een soort wiskundige bouwtekening. Het voordeel is dat vorm en kwaliteit altijd behouden blijven, hoeveel je het ontwerp ook vergroot of verkleint.
Vectorlogo’s kennen aanzienlijke voordelen boven pixellogo’s:
- oneindig te vergroten of te verkleinen zonder onscherp te worden
bijvoorbeeld praktisch bij belettering op een vrachtwagen of pand;- eenvoudig uit te snijden uit folie
ook wel plotten genoemd, gebruikmakend van de aanwezige informatie in de tekening;- eenvoudig te voorzien van speciale kleuren
bijvoorbeeld Pantone kleuren (PMS), waaronder zilver- en goudtinten;- eenvoudiger aan te passen
dankzij afzonderlijk aanklikbare vlakken, o.a. handig wanneer je later je huisstijlkleur wilt bijstellen;- kleinere bestandsformaten
zeker bij beperkte kleuren en vormen, daardoor makkelijk te versturen via e-mail.
- ingezoomd pixel voorbeeld
- ingezoomd vector voorbeeld
Hoe herken je een vectorbestand?
Pixelbestanden zijn meestal opgeslagen als .jpg, .png, .tif of .gif. Vectorbestanden zijn meestal opgeslagen als .eps, .ai of .pdf. Dat lijkt makkelijk, maar er zit een addertje onder het gras. Als een bestand eindigt op .jpg, .png, .tif of .gif, mag je er vanuit gaan dat het géén vectorbestand is. Eindigt een bestand echter op .eps, .ai of .pdf, dan kan het echter nog steeds stiekem een (gedeeltelijk) pixelbestand zijn. De ontwerper kan bijvoorbeeld een pixelafbeelding in Adobe Illustrator geplaatst hebben en deze van daaruit opgeslagen hebben als een ander soort bestand. Pixelbestanden zijn echter nooit automatisch weg te schrijven met vectoreigenschappen.
Een vectorlogo check je het handigst door sterk in te zoomen. Een .pdf bestand kun je zelf eenvoudig checken. Test het maar eens door deze pdf te downloaden en in te zoomen op beide logo’s: test hier. Voor .eps of.ai bestanden zul je echter niet altijd de geschikte software hebben. Die hebben we bij lekker in vorm gelukkig wel, dus bij twijfel checken we het graag even voor je.
Oké, meer dan genoeg vakjargon wat ons betreft. Wat je moet onthouden: een pixellogootje is prima om te gebruiken op je website of in Office, maar voor professioneel drukwerk en promotiemateriaal moet je toch écht een vectorlogo willen.

Een professioneel vectorlogo laten ontwerpen of een bestaand logo laten namaken?
Neem vooral contact met ons op!
(vector)vormgeefster
jeanine yntema-reulink
Categories: opmerkelijk!